2022年6月〜

概要
大学の学食で利用することを想定したモバイルオーダーアプリケーションの開発および運用
担当領域
プロダクトマネージャー(PdM)
エンジニア(要件定義・仕様決定・フロントエンド・バックエンド・インフラ)
デザイナー(Figma)
技術的に工夫した点
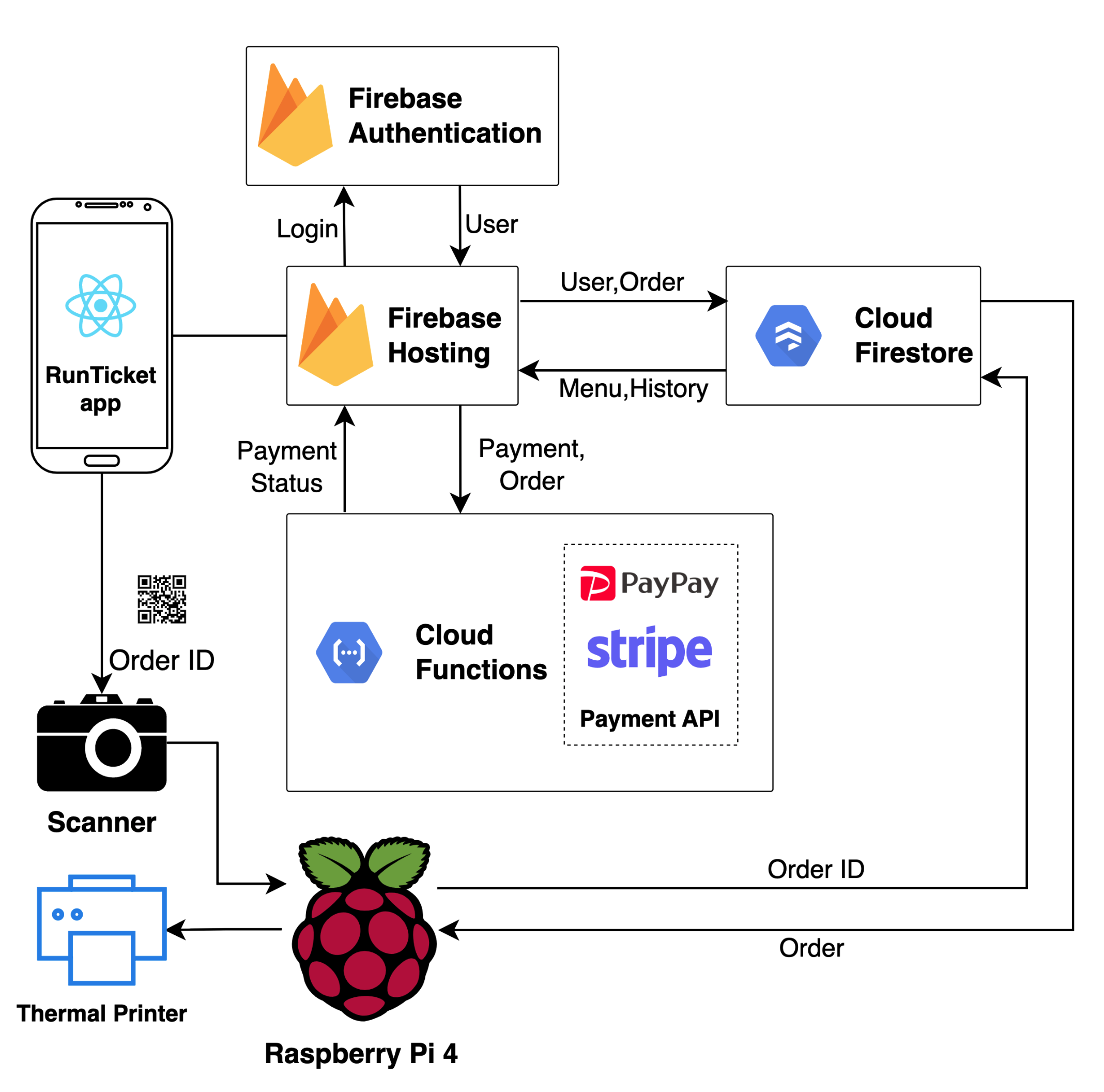
フロントエンドでは、パフォーマンスの最適化を重視し、レスポンスのキャッシュ化やCDNの導入を行いました。これにより、サーバ負荷の軽減とユーザ体験の向上に貢献することができました。また、コンポーネントのメモ化を通じて再レンダリングの負荷を抑制する工夫なども行いました。 バックエンドにおいては、比較的安価で安定性のあるFaaS(cloud functions)を使用しました。しかし、FaaSは動的IPであるため、外部APIを叩く際は無料のVPS上に立てたNginxプロキシサーバを介すことでIPアドレス制限を回避するなどの工夫を行いました。これにより、メイン処理をFaaSに集中させ、システムの安定性を高めることが可能になりました。
マネジメントで苦労した点
チーム開発では、エンジニア兼PdMとしてチーム開発を円滑に進行させる役割を担当していました。主な業務はタスク管理や仕事の割り当て、要件定義、仕様決定、画面設計、コーディング、コードレビューなどでした。PMが全ての決定を下すことでプロダクトに偏りが生じることを避けるため、チームメンバーとの積極的な議論を通じて、できるだけメンバーの意見を取り入れることを心掛けてきました。意見の相違があった場合は、建設的な議論を重ね、メリット・デメリットを天秤にかけながら折衷案を探しました。また、実装の進行が遅れていた場合には、実装者と直接的なヒアリングを行い、その人のモチベーションを維持するために、解決策を一方的に提示するのではなく、共に問題を解決する方法を探し出すことに努めてきました。
機能
- アカウント作成、ログイン
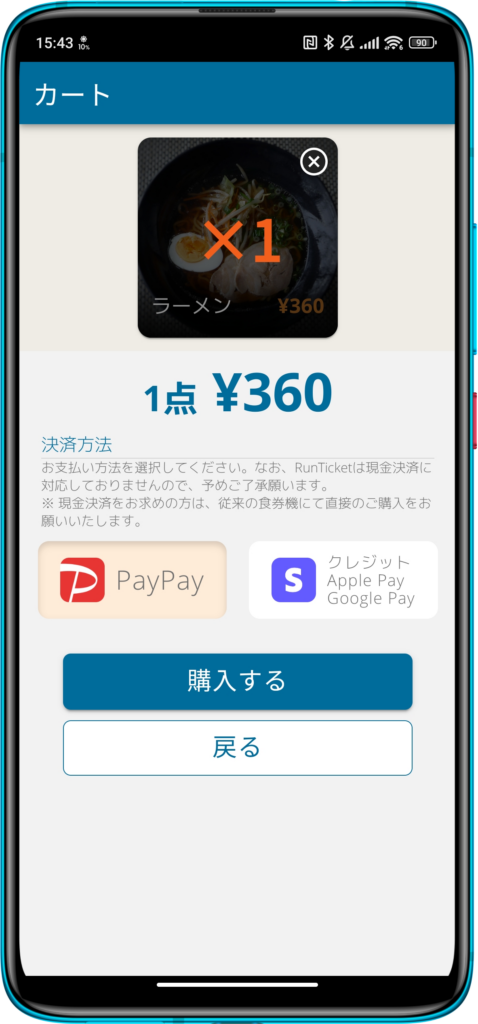
- 決済機能(PayPay/クレジットカード/Apple Pay/Google Pay)
- キッチンプリンター連携
- レスポンシブWEBデザイン
- PWA対応
- キッチン側システム
- 管理画面
- 売り上げレポート生成
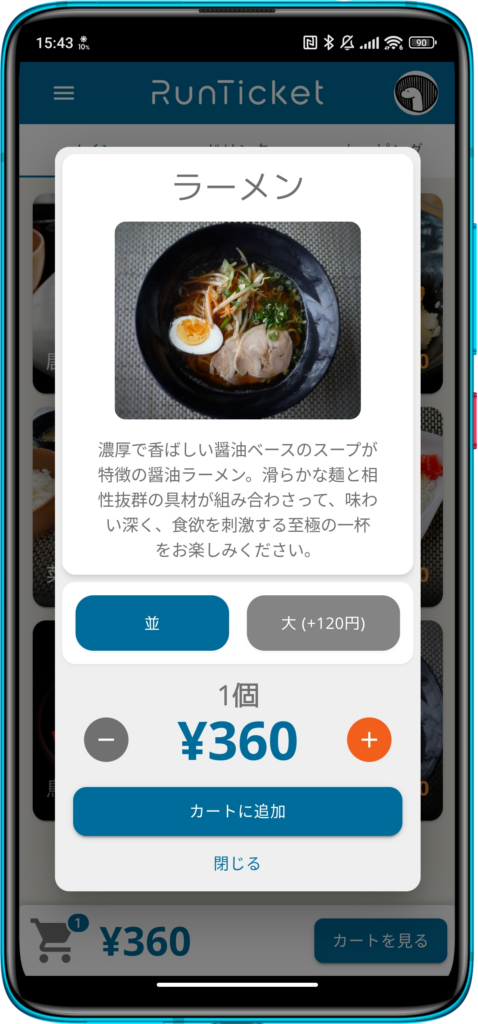
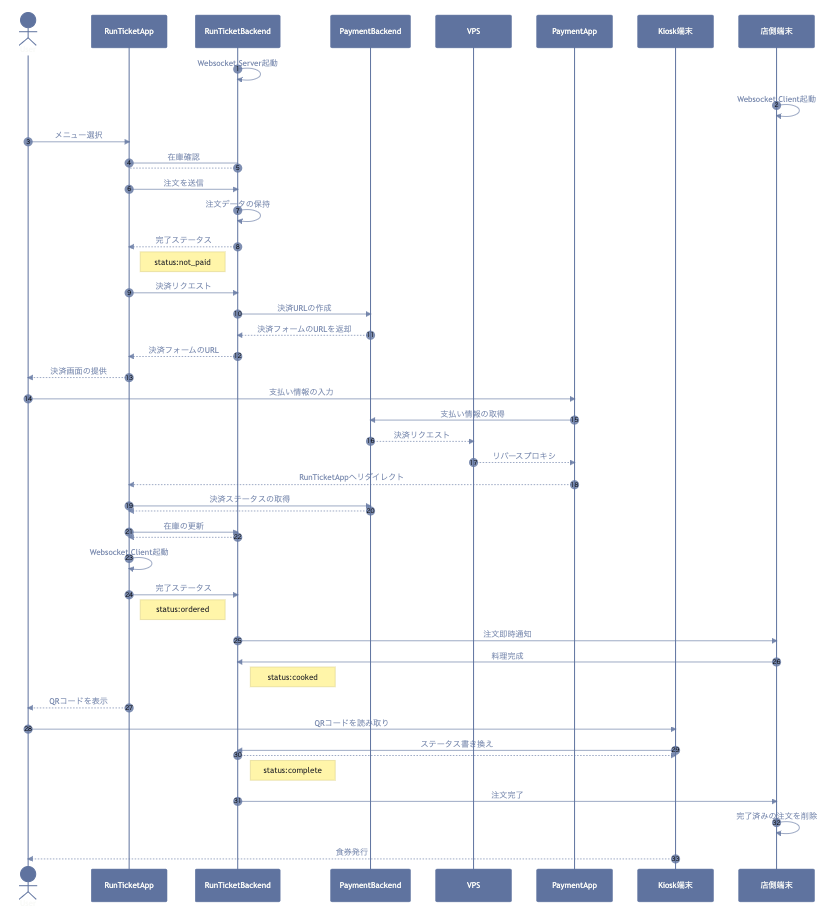
注文・決済: 顧客はスマートフォンからWEBアプリケーション(PWA)を使用して注文・決済を行い、現地に設置されたキオスク端末で食券を発券
オーダー通知: オーダーが通ると同時にレストラン側のシステムに通知が入り、顧客が受け取る前に料理の準備を開始
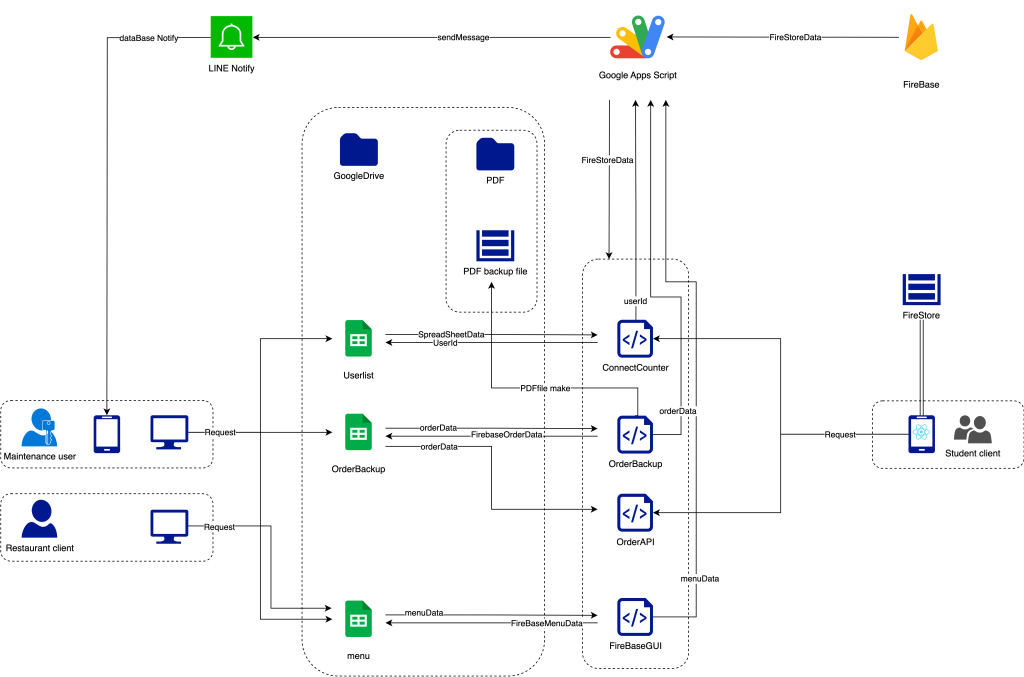
売上データの集計: 購入データを月末に集計し、月額売上や各メニューのランキングを提供。アプリケーションに表示されるメニュー内容は、予め読み込ませたメニューデータに基づき、夜間にシステムが動的に書き換えを行う
メニュー情報の変更: 任意にメニュー情報を変更する場合、メニューデータベースと連携したスプレッドシートを変更することで対応可能
食券システムの導入: 従来の注文方式を維持しつつ、食券システムを導入することで、店員のオペレーションの変更はなし
対応決済
- PayPay
- Apple Pay
- Google Pay
- VISA
- Master Card
- American Express
- JCB
- Diners Club
- Discover
技術スタック
フロントエンド
- React+TypeScript
- Tailwind CSS
- Emotion
- Material UI
- Storybook
バックエンド
- Firebase
- Node.js
- Express
- Python
- ESC/POS
- Google Apps Script
インフラ
- Oracle Cloud
- VMインスタンス
- Docker
- Cloudflare
- DNS
- CDN
- Github Actions
- Prettier
- ESLint
- AutoDeploy
- Raspberry Pi4
- Swagger
- 外部API
- PayPay Web Payment
- Stripe
- Discord API



関連リンク
https://product.run-ticket.com/